 |
| Hướng dẫn tạo nút Scroll to top cho blogspot |
Đi thẳng vào vấn đề luôn nào. Bài hướng dẫn này mình sẽ hướng dẫn cách tạo nút Scroll to Top bằng cách sử dụng hình ảnh có sẵn luôn nha. Hình ảnh nút Scroll to Top mình sẽ cung cấp sẵn, còn nếu muốn thì bạn có thể dùng bất cứ ảnh nào mà các bạn muốn 
Hướng dẫn tạo nút Scroll to Top:
– Đầu tiên vào trang quản trị blog, tiếp tục vào phần Bố cục:

và thêm 1 tiện ích bất kỳ trên trang nhé, chọn HTML/Javascript. Hãy thêm đoạn code này vào vùng nội dung:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js”></script><script>jQuery(document).ready(function() {var offset = 300;var duration = 500;jQuery(window).scroll(function() {if (jQuery(this).scrollTop() > offset) {jQuery(‘.backtotop’).fadeIn(duration);} else {jQuery(‘.backtotop’).fadeOut(duration);}});jQuery(‘.backtotop’).click(function(event) {event.preventDefault();jQuery(‘html, body’).animate({scrollTop: 0}, duration);return false;})});</script><a href=”#” class=”backtotop”><img src=”DIRECT IMAGE URL” alt=”Back To Top”></a>
trong đó, chữ DIRECT IMAGE URL là vị trí của đường link ảnh của nút Scroll to Top. Sau đó lưu lại nhé.
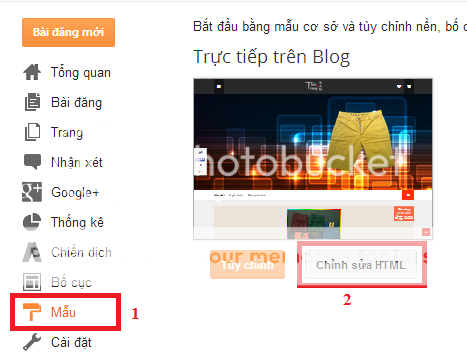
– Giờ thì vào Template (Mẫu), Edit HTML (Chỉnh sửa HTML) nhá:

Các bạn tìm đến thẻ ]]></b:skin>, và thêm đoạn code này vào phía trên nó, đây là đoạn CSS mô tả vị trí và hình dạng của nut Scroll to Top:
.backtotop {position: fixed;bottom: 10px;right: 20px; /* khoảng cách giữa button và mép phải */padding: 0px; /* add space around the text */}.backtotop:hover {bottom: 10px;right: 20px; /* khoảng cách giữa button và mép phải */padding: 0px; /* add space around the text */}
Rồi, bạn muốn chỉnh gì thì chỉnh nhé, thêm bớt gì cho đẹp thì tùy 
Sau đó lưu lại và tận hưởng thành quả của mình thôi ^_^
Đây là một nút dùng để làm Scroll to Top của mình:

Chúc các bạn có một giao diện web thật đẹp!




